Firefox tip of the day: open twitter profile with the Awesome Bar
2012-03-16Introduction
Problème : je veux accéder au profil d’un utilisateur twitter le plus rapidement possible depuis mon navigateur, en utilisant la notation courante @pseudo.
J’ai cherché quelque temps une solution existante sans succès, et trouvant que cela faisait une bonne idée de projet, j’ai décidé de créer la mienne.
N’ayant pas de meilleur idée, je me suis naturellement orienté vers un addon. Cela me fait une bonne excuse pour découvrir comment en développer un.
Solution 1 : Addon Firefox

C’est d’ailleurs beaucoup plus simple que ce que l’on pourrait croire, au moins pour un addon “de base”.
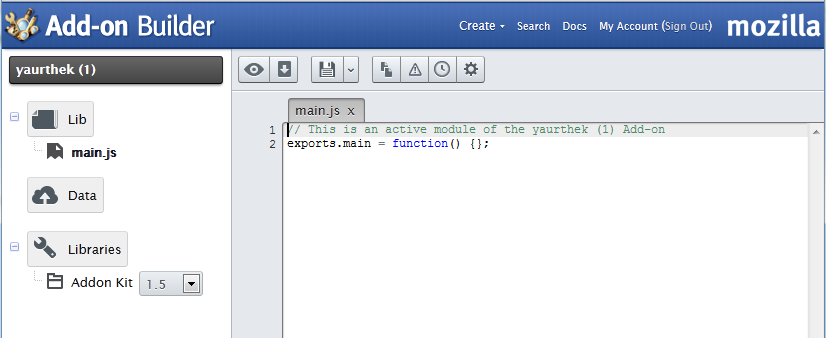
En plus du sdk classique, Mozilla met en effet à la disposition des développeurs un addon builder très simple d’utilisation, servant d’IDE intégré au navigateur, et permettant de tester directement l’addon en cours de développement.
Malheureusement, pour accéder à la barre d’adresse de Firefox, l’awesome bar, comme elle est appelée, les apis de base ne suffisent plus, et il faut creuser un peu dans la doc.
Après quelques heures de recherches et d’expérimentation, je n’avais pas même réussi à faire fonctionner les exemples de la doc et j’ai laissé tombé…
J’ai sans doute manqué une étape importante, mais l’addon builder ne me donnant pas plus de précision sur la cause de l’erreur que “XPI not built”, je n’ai pas pu avancer.
Un peu découragé par cette première expérience, j’ai abandonné mon idée quelque temps, avant de tomber presque par hasard sur cette page…
Solution 2 : Smart keywords
Cet article m’a fait découvrir une fonction de Firefox que je ne connaissais pas : les “smart keywords” – traduits mots clés intelligents en Français.
Cette fonction très intéressante permet de créer des raccourcis de recherche vers n’importe quel site, de façon très simple:
A smart keyword (also known as bookmark keyword, or keymark for short) is a special kind of bookmark that replaces a special sequence, %s, in the bookmark location field (URL) with the text entered after the keyword in the address bar.

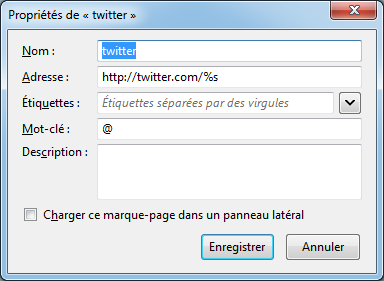
Il suffit donc de créer un marque page, de spécifier un mot clé, et de placer le marqueur “%s” dans l’adresse du marque page – il sera remplacé par le texte à rechercher.
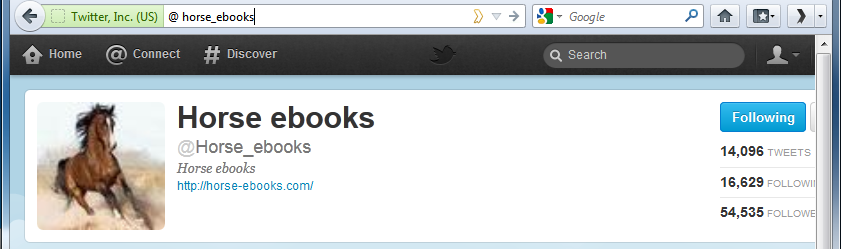
Et voila ! Ce n’est pas plus compliqué !

Ce fut finalement beaucoup plus simple et propre que de développer une extension.
Le seul problème mineur avec ce système, est que l’on est obligé de laisser un espace entre l’arobase et le pseudo recherché. On n’a également aucun moyen de vérifier que le profile existe, comme il aurait été possible de le faire avec un addon.
Mais compte tenu de la simplicité et de l’efficacité de cette méthode, je lui pardonnerai ses défauts… 🙂
Pour plus de détails sur les smart keywords, et la gestion de certains cas particuliers, reportez vous à cette page très complète : http://kb.mozillazine.org/Using_keyword_searches.
The comment is shown highlighted below in context.
JavaScript is required to see the comments. Sorry...