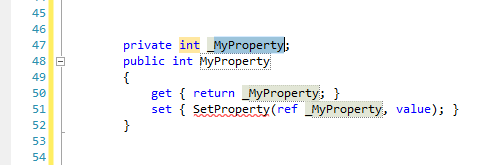
Visual Studio snippet for a view model property, using the SetProperty() method
2012-09-16I spent my 3 months summer internship coding a Windows 8 application, and even though there now is a basic implementation of the INotifyPropertyChanged interface provided by Microsoft (BindableBase), I can tell you creating a view model for each view you need is very time consuming and boring, and not nearly as quick as I would like it to be.
Of course, you have the prop and propfull snippets, which is a nice thing, but you still have to modify the setter yourself to use the SetProperty() method, which is a shame.
After a dozen view models, I got very bored, and went looking into creating a snippet…

Turns out it’s really easy!
I used the existing propfull snippet, modified it a bit, and voilà !
Here is the entire xml code for the snippet :
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>propnotif</Title>
<Shortcut>propnotif</Shortcut>
<Description>Code snippet for view model properties, using the SetProperty() method from BindableBase</Description>
<Author>Melvyn Laily</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>type</ID>
<ToolTip>Property type</ToolTip>
<Default>int</Default>
</Literal>
<Literal>
<ID>property</ID>
<ToolTip>Property name</ToolTip>
<Default>MyProperty</Default>
</Literal>
</Declarations>
<Code Language="csharp">
<![CDATA[private $type$ _$property$;
public $type$ $property$
{
get { return _$property$; }
set { SetProperty(ref _$property$, value); }
}
$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
and a download link if you prefer: propnotif.snippet.

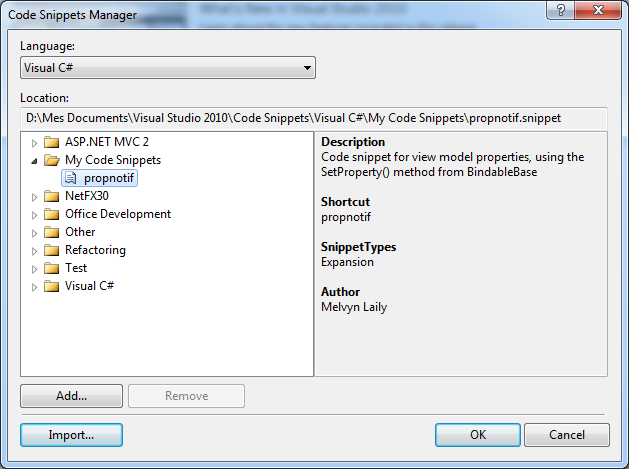
You can import it in Visual Studio in Tools > Code Snippets Manager...
The comment is shown highlighted below in context.
JavaScript is required to see the comments. Sorry...